Vous connaissez sûrement le https/ssl ? Ce protocole sécurisé qui commence a être pris en compte par Google et qui pour pas un rond (ou presque), permet de sécuriser les transactions avec votre site internet (on va simplifier).
Et bien dans ce tuto je vais vous montrer comment obtenir un certificat SSL, le configurer sur votre serveur et le contrôler pour voir si tout est ok.
Se procurer un certificat SSL
Alors bon, je sais qu’il existe des solutions gratuites (Let’s Encrypt par exemple) pour avoir son certificat SSL, mais là je vais vous montrer comment acheter un certificat SSL pour 12€ comme je l’ai fait pour certains de mes projets.
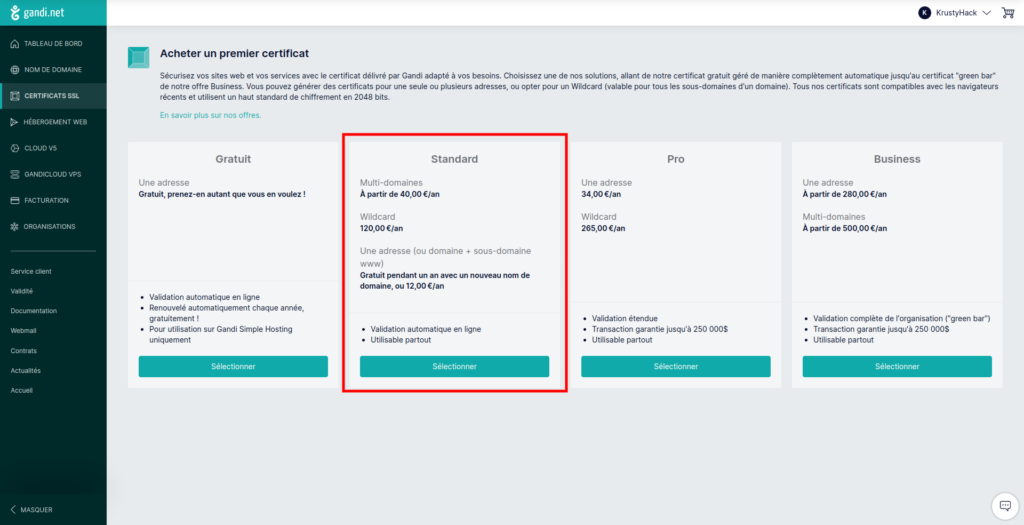
Pour ma part, j’utilise Gandi. Des fois ils ont des offres (genre un domaine acheté, le certificat offert pendant 1 an). Là on va prendre l’offre standard à 12€ par an pour un domaine avec et sans www.
Donc pour mon exemple je prend l’offre standard pour 1 an:

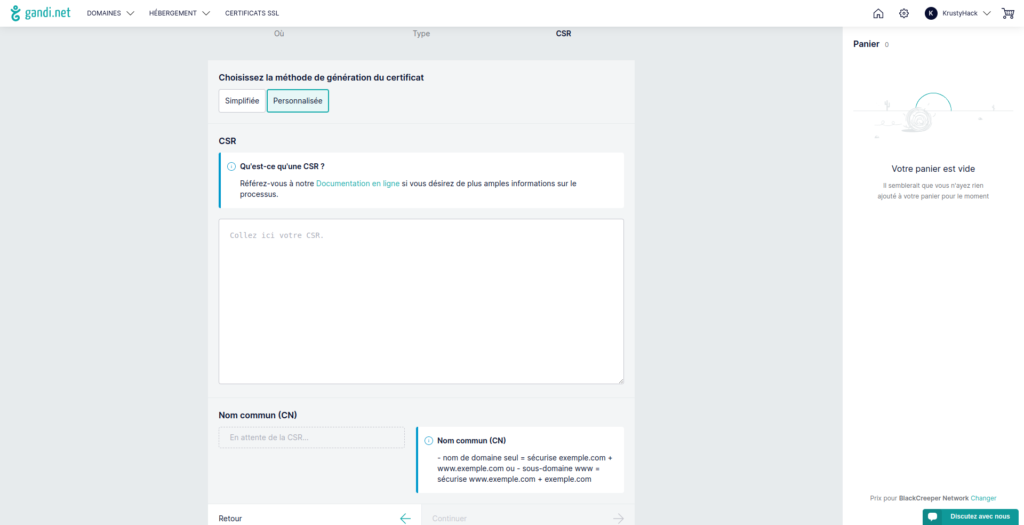
On clique sur choisir et hop on arrive sur la page d’insertion de la CSR (Certificate Signing Request) qui va nous permettre de faire une demande de certificat SSL.

Donc pour obtenir un certificat SSL il nous faut faire la demande de signature de certificat en générant un fichier CSR qui va représenter notre demande. Ce fichier, on va ensuite le transmettre à l’authorité de certification.
Générer une demande de certificat (CSR)
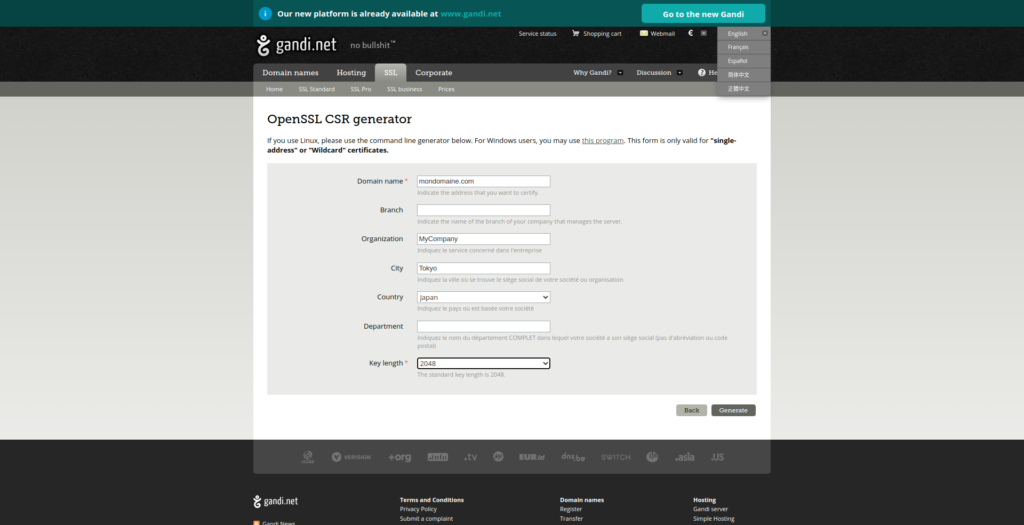
Gandi a un outil pour ça: générer CSR. Cet outil va vous permettre de générer votre CSR très facilement. Remplissez les champs comme indiqué.

Ensuite cliquez sur “Générer”. L’outil va alors vous indiquer, juste en-dessous du formulaire, la ligne de commande à copier/coller dans votre terminal Linux. Ce qui pourrait donner chez moi:
╭─root@krustyhack ~
╰─➤ openssl req -new -newkey rsa:2048 -sha256 -nodes -out mondomaine.com.csr -keyout mondomaine.com.key -subj '/C=JP/L=Tokyo/O=MyCompany/CN=mondomaine.com'
Generating a RSA private key
........+++++
...............................................................................................................+++++
writing new private key to 'mondomaine.com.key'
-----
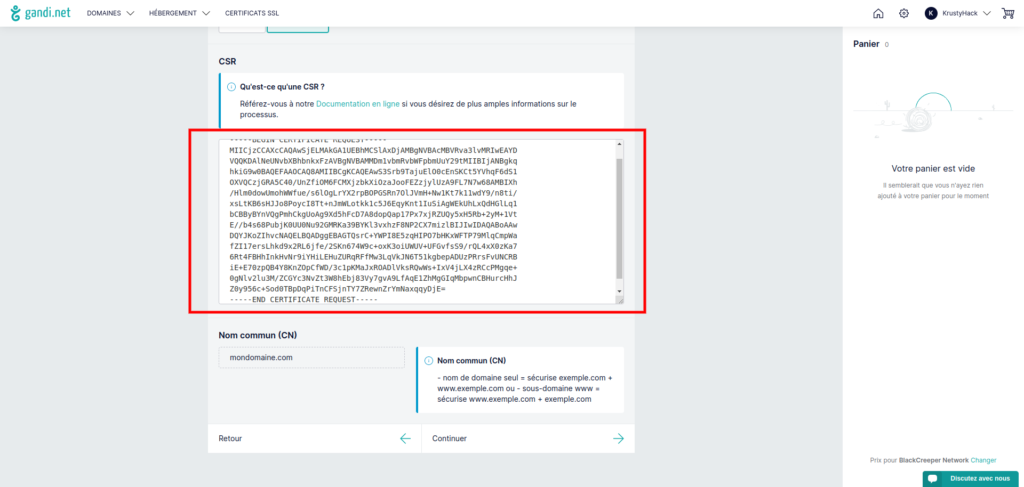
Un fichier .csr et un fichier .key ont été générés. Gardez-le précieusement sous le coude puis retournez au formulaire d’achat du certificat SSL, là où on vous demandait de fournir un CSR.
Copiez/collez dedans le contenu du fichier .csr que l’on a généré juste avant et sélectionnez le type de serveur web que vous utilisez. Pour ma part c’est Nginx.

Une fois cela validé, un nouvel écran apparaît où on vous demande la méthode que vous voulez utiliser pour valider la demande de certificat. Choisis celle que vous préfèrez. Perso je prend en général la validation par DNS ou par email.
Hop,vous validez, vous vous connectez à votre compte Gandi si ce n’est pas déjà fait et vous validez votre certificat selon la méthode choisie. Via votre interface Gandi, dans l’onglet SSL vous pourrez gérer les certificats ainsi que leur validation.
Installer le certificat sur Nginx
Pour ceux qui ont Apache je suis désolé mais cela fait bien trop longtemps que je n’utilise plus que Nginx pour mes serveurs web. Pour voir comment configurer votre vhost Apache avec votre nouveau certificat: tutorial Ubuntu SSL Apache.
Bon, nous on continue sous Nginx. Vous vous rappellez le fichier .key qu’on a gardé sous le coude ? Il va nous servir maintenant !
Une fois la validation effectuée, récupèrez votre certificat ainsi que le certificat intermédiaire sur votre interface Gandi. Une fois récupérés, ramènez-les sur votre serveur web avec votre fichier .key et mettez les deux fichiers dans un dossier du genre “/etc/nginx/ssl/www.domaine.com”. Combinez également le fichier du certificat avec le fichier intermédiaire:
╭─root@krustyhack /etc/nginx/ssl/www.domaine.com
╰─➤ cat www-domaine-com.cer www-domaine-com.interm.cer > www-domaine-com.full.cer
Il faut maintenant modifier le vhost de votre domaine pour paramétrer le SSL. C'est pas compliqué ! Voilà un mockup d'un vhost que j'utilise avec du SSL:
Voilà un outil bien pratique qu’on m’a filé en commentaire: https://mozilla.github.io/server-side-tls/ssl-config-generator/. Avec ça, vous pourrez générer votre config SSL serveur Nginx, Apache, Lighttpd, … très facilement. Merci à Aissen et Nova pour le lien.
Exemple de configuration générée (n’oubliez pas de l’adapter à votre besoin) :
# generated 2023-01-19, Mozilla Guideline v5.6, nginx 1.17.7, OpenSSL 1.1.1k, intermediate configuration
# https://ssl-config.mozilla.org/#server=nginx&version=1.17.7&config=intermediate&openssl=1.1.1k&guideline=5.6
server {
listen 80 default_server;
listen [::]:80 default_server;
location / {
return 301 https://$host$request_uri;
}
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
ssl_certificate /path/to/signed_cert_plus_intermediates;
ssl_certificate_key /path/to/private_key;
ssl_session_timeout 1d;
ssl_session_cache shared:MozSSL:10m; # about 40000 sessions
ssl_session_tickets off;
# curl https://ssl-config.mozilla.org/ffdhe2048.txt > /path/to/dhparam
ssl_dhparam /path/to/dhparam;
# intermediate configuration
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384;
ssl_prefer_server_ciphers off;
# HSTS (ngx_http_headers_module is required) (63072000 seconds)
add_header Strict-Transport-Security "max-age=63072000" always;
# OCSP stapling
ssl_stapling on;
ssl_stapling_verify on;
# verify chain of trust of OCSP response using Root CA and Intermediate certs
ssl_trusted_certificate /path/to/root_CA_cert_plus_intermediates;
# replace with the IP address of your resolver
resolver 127.0.0.1;
}On va maintenant sécuriser le tout avec le concept de confidentialité persistante. Le client et le serveur négocient avec une clé qui est détruite à la fin de la session. La clé privée RSA du serveur est utilisée pour signer une clé d’échange Diffie-Hellman entre le client et le serveur.
La clé générée par ce handshake Diffie-Hellman est alors utilisée pour le chiffrement. Vu que la clé pre-maître est spécifique à une connexion entre le client et le serveur, et utilisée uniquement un nombre limité de fois, elle est dite éphémère. Avec le concept de confidentialité persistante, si un attaquant réussi à avoir la main sur la clé privée du serveur, il ne pourra pas déchiffrer les communications passées.
La clé privée est uniquement utilisée pour signer le handshake Diffie-Hellman qui ne révèle pas la clé pre-maître. Diffie-Hellman s’assure que les clés pre-maître ne quittent jamais ni le client, ni le serveur, et qu’elles ne peuvent pas être interceptées par une attaque MITM (Man In The Middle).
Bref, on génère ce .pem (attention ça va prendre du temps):
╭─root@krustyhack ~
╰─➤ openssl dhparam -out /etc/nginx/ssl/dhparams.pem 4096 Generating DH parameters, 4096 bit long safe prime, generator 2 This is going to take a long time […]Une fois votre fichier .pem généré, on test la configuration et on recharge Nginx:
╭─root@krustyhack ~
╰─➤ nginx -t && nginx -s reload nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successfulCool, tout est ok. On contrôle que notre site est également bon:
╭─root@krustyhack ~
╰─➤ curl -LI https://www.domaine.com HTTP/1.1 200 OK […] Et maintenant on passe à la validation du certificat.
Tester son https avec Qualys SSL Labs
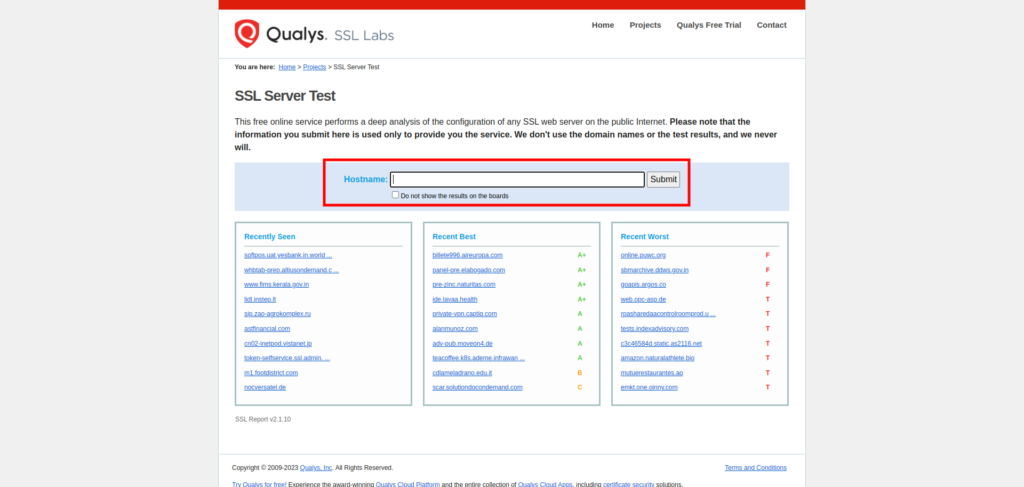
Pour ça, rendez-vous sur le site de Qualys SSL Labs et entrez l’url de votre site à checker puis validez le tout en cliquant sur “Submit”:

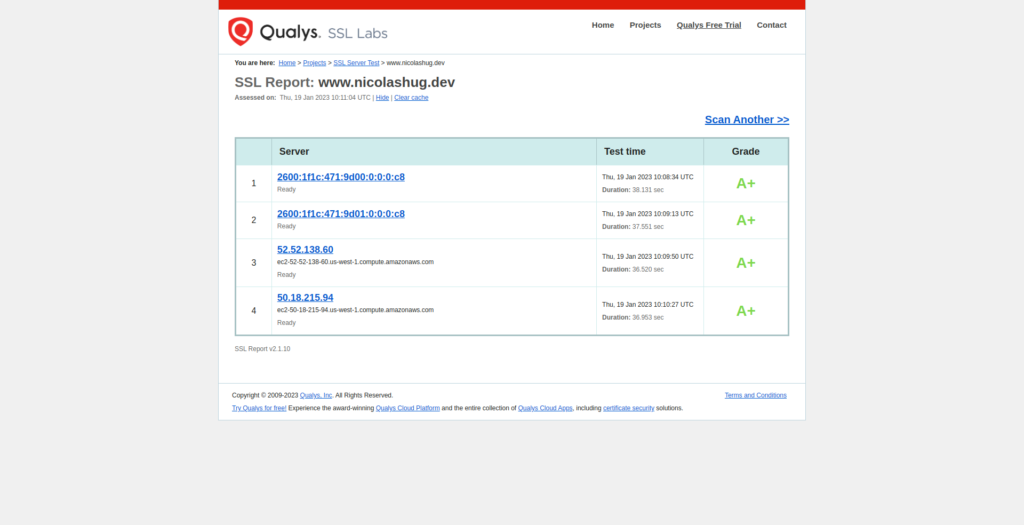
Le test peut prendre plusieurs minutes, soyez patient. Une fois le contrôle effectué, vous aurez accès à une page récapitulative avec les éventuelles erreurs et problèmes rencontrées, ainsi que le grade global du site. Pour ma part, voici le résultat:

Le grade A+ enfin à nous ! Avec les infos que je vous ai données, vous devriez également avoir un grade A+.
Sources : https://raymii.org/s/tutorials/Strong_SSL_Security_On_nginx.html